Всем привет, это Adlook!
Представьте ситуацию: вы подключились к рекламной сети, установили код плеера на сайт и запустили монетизацию. В ожидании первых выплат вы посетили личный кабинет паблишера, где увидели следующую картину: показов вроде много, но оплачивается лишь часть из них. В чем же причина? На сайт пришли боты? В статистике отображаются некорректные данные? Или может партнерка забирает часть прибыли себе?
Однако проблема может быть намного более очевидной: пользователи могут попросту не видеть рекламу во время посещения веб-сайта. При этом показы засчитываются и попадают в общую статистику, однако за них не выплачивается вознаграждение. Но как решить данную проблему? Всё просто: необходимо улучшить показатель видимости рекламы, он же Ad Viewability. О нем мы и поговорим сегодня: расскажем о том, почему объявления на сайте могут быть незаметны для пользователей, объясним какие просмотры считаются видимыми, а также дадим практические рекомендации, как повысить видимость рекламы на сайте на 10-30%, чтобы увеличить доход от монетизации. Поехали!
Что такое видимость рекламы (Ad Viewability) простыми словами
Как обычно, начнем с определения для лучшего понимания.
Ad Viewability — это метрика, которая определяет видимость баннера, видеоролика или любого другого рекламного креатива для пользователя. Простыми словами, показатель позволяет узнать, увидел ли посетитель веб-сайта или мобильного приложения рекламу, которая ему предназначалась.
Ad Viewability используется для того, чтобы отделить видимые показы рекламы, за которые рекламные сети начисляют вознаграждение, от обычных показов. Здесь стоит объяснить разницу между техническим и видимым показом:
- Технический показ может быть засчитан, если реклама была загружена на страницу или в приложение, но не обязательно была видна пользователю. Например, в РСЯ показ считается, когда хотя бы 1 пиксель рекламного объявления попадает в видимую зону экрана.
- Видимый показ, в отличие от технического показа, засчитывается в том случае, когда реклама была фактически отображена на экране пользователя и могла быть замечена. Например, в РСЯ показ считается видимым, если не менее 50% площади блока находится на экране пользователя не менее 2 секунд.
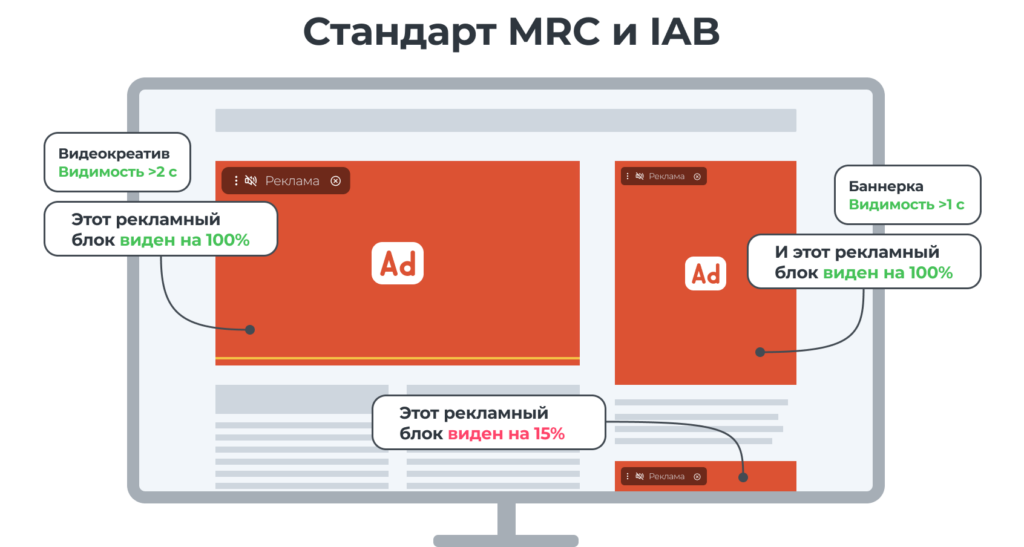
Видимость рекламы определяется по международным стандартам. Среди них выделяется совместная инициатива Бюро интерактивной рекламы (IAB) и Совета по медиа-рейтингу (MRC). Согласно стандарту MRC и IAB:
- Медийное или баннерное объявление считается видимым, если не менее 50% пикселей рекламного блока находилось на экране в течение не менее 1 секунды;
- Видеокреатив считается видимым, если не менее 50% пикселей рекламного плеера находится на экране пользователя в течение не менее 2 секунд.

Стандарту следуют Яндекс и Google, и в том числе Adlook.
Почему важно следить за показателем видимости рекламы
Ни для кого не секрет, что рекламные сети платят паблишерам только за видимые показы рекламы, и на это есть понятные причины. Рекламодатели хотят, чтобы реклама работала и приносила результаты: люди кликали на объявления, покупали продукты или услуги, ну или, как минимум, просто обращали внимание на креативы. Именно поэтому на первый план выходит показатель видимости рекламы.
Ad Viewability позволяет отделить качественные показы, которые могут привести к конверсионным действиям, от бесполезных. Чем выше показатель видимости рекламы на сайте, тем более привлекателен сайт для рекламодателей. Ведь, согласитесь, ни одна компания или бизнес не захочет платить за показы, которые не приносят лидов, клиентов или просмотров.
При этом обычные просмотры рекламы могут быть также важны, как, например, регистрации или добавления товаров в корзину, если целью рекламной кампании является повышение узнаваемости бренда. Люди покупают у компаний, которых они уже знают и которым доверяют. Приведем простой пример:
- Реклама банка Тинькофф размещается повсюду: на главной странице поиска Яндекса, на веб-сайтах различных тематик, на онлайн-кинотеатрах и других ресурсах. Бренд постоянно находится на виду и регулярно напоминает о себе. Когда у человека возникнет потребность в открытии счёта или оформлении банковской карты, он первым делом посетит сайт банка Тинькофф, где ему предложат желаемые услуги. Воспользоваться предложением или нет — решает каждый клиент индивидуально, но никто не станет спорить, что такая реклама работает.
В 2024 году рекламодатели стремятся размещать рекламу на веб-сайтах с показателем видимости от 70%. Только в этом случае компании могут быть уверены, что бюджет не будет слит впустую. При этом веб-сайты с показателем Ad Viewability ниже 50% рискуют попасть в блэклисты рекламодателей.
Подведем итоги:
- Показатель видимости рекламы также важен для рекламодателей, как, например, показатели кликабельности (CTR) и досматриваемости (VTR) рекламы.
- Рекомендуемое значение Ad Viewability для сайта — от 70%. Логика простая: чем выше видимость рекламы, тем сайт более привлекателен для рекламодателей.
- Нижний порог Ad Viewability — 50%. Сайты с видимостью рекламы ниже 50% чаще всего попадают в блэклисты рекламодателей, ведь компании не могут себе позволить сливать более половины бюджета на безрезультатные показы.
Причины, по которым пользователь не видит рекламу на сайте
Итак, мы разобрались с тем, почему важно следить за Viewability сайта. Теперь давайте поговорим о причинах, по которым может снижаться показатель видимости рекламы.
Давайте пройдем типичный путь посетителя сайта:
Начинающий программист Валера гуглит информацию о том, какие книги подойдут для старта изучения HTML и CSS. В поисковой выдаче Яндекса он переходит на сайт с обзорами и отзывами литературы для айтишников.
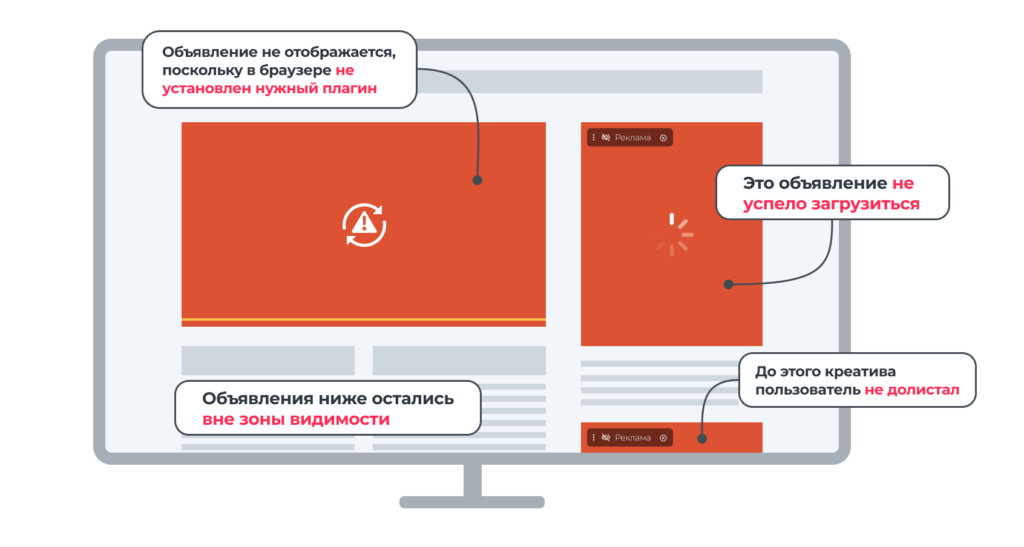
- Ситуация 1. Валера забыл вовремя заплатить за интернет, в связи с чем заботливый провайдер решил деликатно напомнить об этой обязанности: снизил скорость со 100 до 5 мбит/с. Соответственно, упала скорость загрузки страницы и Валера просколлил рекламное объявление до того, как оно успело загрузиться. И хоть показ был засчитан, посетитель сайта не увидел креатив, который ему предназначался.
- Ситуация 2. После того как страница была загружена, Валере не понравился дизайн сайта. Складывалось ощущение, что его не обновляли с 2000-х годов. Программист сделал вывод, что здесь вряд ли можно найти актуальную информацию, ведь скорее всего ему предложат давно устаревшие учебники. Реклама, которая была размещена внизу страницы, осталась не увиденной: Валера до нее так и не долистал, хотя рекламный блок был загружен и готов к показу.
- Ситуация 3. При открытии сайта с телефона вместо мобильной версии загрузилась версия для ПК. В попытке разглядеть то, что написано в тексте страницы, Валера увеличил масштаб экрана. При этом рекламные блоки остались вне зоны видимости, и хоть они были загружены, посетитель сайта не обратил на них внимание.
- Ситуация 4. Валера приехал в гости в бабушке, где ему предложили воспользоваться компьютером с операционной системой Windows XP. Естественно, такой ПК давно не обновлялся, а в браузере-меме Internet Explorer отсутствовали необходимые плагины для корректного отображения рекламы. При заходе на сайт, Валера увидел черные экраны прогрузки вместо рекламных блоков. Рекламная сеть засчитала показ, но посетитель сайта опять же не увидел рекламного креатива.
- Ситуация 5. Валера зашел на сайт, перегруженный «тяжелыми» иллюстрациями. Программист решил, что жизнь слишком коротка и не стоит ждать 10 секунд, пока загрузится страница. Валера закрыл вкладку браузера: реклама в этом случае также осталась не просмотренной.

Это был пример для лучшего понимания. Теперь давайте вкратце обозначим причины, по которым рекламный показ может быть невидим для пользователя:
- Объявление может просто не успеть прогрузиться. Пользователь пролистает его или покинет страницу;
- Креатив может быть вне зоны видимости пользователя. Например, при изменении масштаба страницы, либо в том случае, если рекламный плеер виден частично;
- В браузере может не быть нужных плагинов для корректного отображения и воспроизведения рекламы;
- Объявление может быть загружено на странице, но пользователь до него просто не долистает;
- И еще одна причина, которая не была отмечена в примере: сайт могут посетить боты. Роботность сайта и бот-трафик — отдельная проблема, о которой мы рассказывали в нашем блоге на Виси. Боты взаимодействуют с сайтом неестественно быстро, однако таких визитов достаточно, чтобы показы рекламы были засчитаны.
Как измерить показатель видимости рекламы
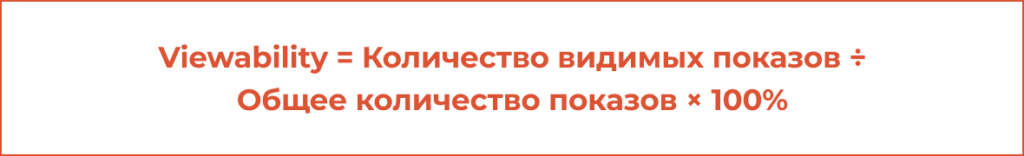
Рассчитать показатель Ad Viewability сайта очень просто. Для этого достаточно разделить количество видимых показов на общее количество показов рекламного блока.

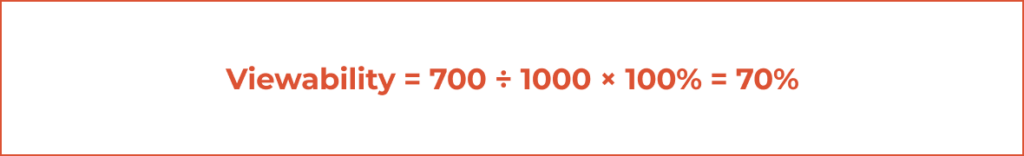
Например, если рекламный блок был показан 1000 раз, но при этом количество видимых показов (согласно стандарту MRC и IAB) составило 700, то показатель видимости рекламы будет рассчитываться следующим образом:

С формулой понятно, но как система определяет видимость рекламного объявления на веб-странице? Существует несколько распространенных способов определения viewability:
- Пиксели отслеживания (Tracking Pixels). Невидимые для пользователя пиксели размещаются на рекламных объявлениях. Когда реклама отображается на экране, пиксель активируется, и таким образом фиксируется просмотр креатива.
- Фреймворки JavaScript. Скрипты используются для определения видимости объявлений на странице. Например, код может определять положение элемента на странице относительно других элементов, размеров экрана и скролла пользователя.
- API браузера. Использование API браузера, таких как Intersection Observer API, позволяет отслеживать, когда элемент входит или выходит из видимой области экрана.
- Фреймворки веб-аналитики. Рекламные сети и аналитические платформы предлагают собственные или сторонние инструменты для измерения Ad Viewability. Методы могут быть различными, включая комбинации вышеупомянутых технологий.
При измерении viewability система учитывает различные факторы, такие как размер и положение рекламного блока на странице, активность пользователя (скролл, перемещение мыши и т.д.) и другие аспекты. В совокупности эти параметры влияют на то, будет ли реклама видима для посетителя сайта.
Как повысить видимость рекламы на сайте
От теории перейдем к практическим советам, которые помогут улучшить показатель viewability. Вот несколько действий, которые может выполнить каждый веб-издатель:
Тестируйте различные расположения и размеры рекламных креативов
Пробуйте размещать рекламные блоки в различных местах веб-страницы. Проводите A/B-тестирования, чтобы узнать, какой вариант работает лучше в вашем случае.
Помните, что вертикальные рекламные блоки обычно более заметны на странице, чем горизонтальные. За счёт большей высоты такие объявления дольше находятся в видимой области экрана. Особенно выигрышно вертикальные креативы выглядят на мобильных устройствах. Обратите особое внимание на «плавающие» форматы, которые находятся на экране, пока пользователь не закроет объявление. Такой формат есть и у Adlook: знакомьтесь, Fly-Roll — любимый формат как паблишеров, так и рекламодателей. Fly-Roll приносит максимальный доход от показов рекламы, имеет наилучшие показатели кликабельности и досматриваемости среди остальных форматов, подходит для всех типов устройств и легко устанавливается на сайт, не ломая верстку. Читайте подробную статью с описанием формата и его преимуществами здесь.

Увеличьте скорость загрузки страницы
Позаботьтесь о том, чтобы ваш сайт загружался быстро даже у пользователей с медленным интернетом. К счастью, есть несколько способов, как это сделать:
- Сделайте изображения более «легкими». Воспользуйтесь сервисами, которые позволяют уменьшить размер изображений без потери качества. Например, среди бесплатных инструментов можем посоветовать сервис tinypng.
- Используйте кэширование. Благодаря тому, что куки-файлы вашего сайта сохраняются в кэше браузера пользователей, при повторном заходе на сайт страницы будут загружаться намного быстрее.
- Оптимизируйте код страницы. Удалите ненужные символы и пробелы из кода, тем самым сократив его размер. Таким образом можно немного увеличить скорость загрузки страниц.
- Используйте отложенную загрузку контента. Показывайте контент и рекламу только тогда, когда они попадают в зону видимости пользователя. Это поможет увеличить количество видимых показов рекламы.
- Используйте асинхронную загрузку рекламы. Использование API и рекламных тегов позволяет загружать рекламу параллельно с остальным контентом страницы, что увеличивает скорость загрузки сайта.
Кстати, плеер adlook не замедляет загрузку сайта, ведь рекламные креативы подгружаются со сторонних серверов рекламодателей. Узнать больше о плеере и его преимуществах можно в статье про Fly-Roll. Продолжаем 😉
Оптимизируйте сайт под мобильные устройства
Поскольку доля мобильного трафика продолжает расти, важно обращать внимание на мобильную версию сайта. Вот несколько советов, которые помогут увеличить видимость мобильной рекламы:
- Убедитесь, что ваш сайт имеет адаптивный дизайн, который автоматически подстраивается под различные размеры экранов мобильных устройств.
- Оптимизируйте скорость загрузки мобильной версии сайта. Медленная загрузка может отпугнуть посетителей и уменьшить видимость рекламы.
- Добавьте рекламный блок размером 300×250 на мобильную версию сайта. Благодаря компактному размеру такой блок идеально вписывается в боковые панели, контентные блоки и другие участки страницы. Размер 300×250 подходит практически для всех экранов мобильных устройств и имеет отличную видимость.
- Добавьте «плавающий» рекламный блок на сайт. Вышеупомянутый Fly-Roll имеет отличную видимость и корректно отображается на мобильных устройствах. Fly-Roll — настоящий маст-хэв для каждого паблишера.
Следуя этим советам, вы повысите видимость рекламы на 10-30%, и, тем самым, станете привлекательнее для рекламодателей.
Заключение
Подведем итоги и выделим самую важную информацию, которую нужно знать каждому паблишеру:
- Ad Viewability определяет видимость рекламного креатива для пользователя;
- Показ рекламы считается видимым, если >50% пикселей рекламного блока находилось на экране пользователя в течение не менее 1 секунды (для баннеров) или 2 секунд (для видеорекламы);
- Рекомендуемое значение Ad Viewability для сайта — от 70%. Сайты с показателем видимости рекламы <50% рискуют попасть в блэклисты рекламодателей;
- Показатель Ad Viewability можно определить разделив количество видимых показов на общее количество показов, засчитанных системой;
- Увеличить видимость рекламы на сайте можно несколькими способами: тестировать различные рекламные форматы, увеличить скорость загрузки страниц и оптимизировать сайт под мобильные устройства.
Мы знаем, как сделать рекламу на вашем сайте по-настоящему видимой
Оцените размер выплат Adlook — встаньте на оплачиваемый 3-4 дневный тест. Напишите в наш круглосуточный саппорт @adlook в телеграм, либо оставьте заявку на сайте. Мы сейчас на связи, ответим сразу!
Читайте также
Каким будет ваш доход?
Используйте наш онлайн калькулятор расчёта дохода сайта с помощью рекламы.
Посчитать