Мы создали плагин для WordPress, который позволяет легко добавить наши рекламные теги. С ним вы сможете разместить рекламный блок на вашем сайте всего за несколько кликов. В статье мы подробно объясняем, как активировать плагин, а скачать его можно по ссылке или обратившись в поддержку.
Как установить плагины?
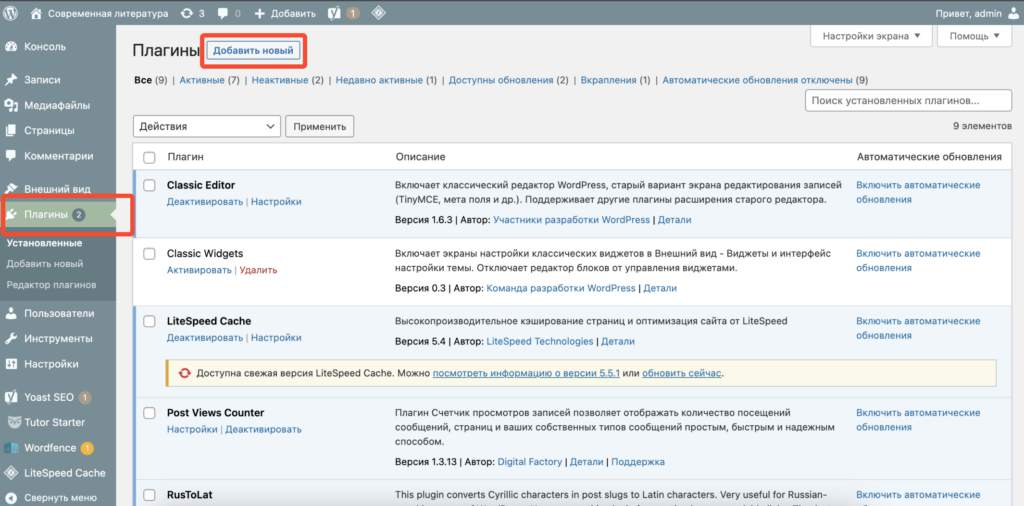
1. Зайдите в рубрику «Плагины». В верхнем углу слева кликните на кнопку «Добавить новый»
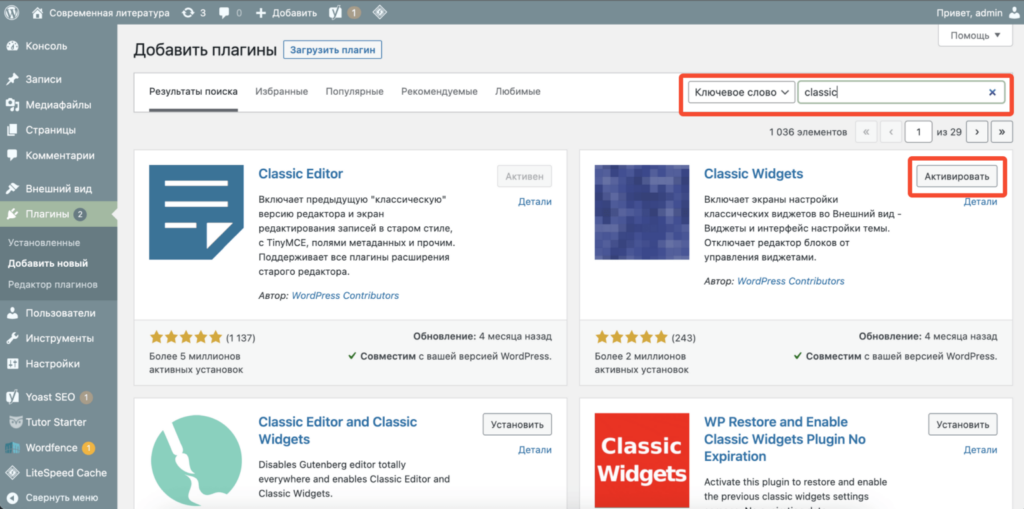
2. Добавьте плагин Classic Widgets. Его можно найти в поисковой строке, которая находится в правом верхнем углу. Это необходимо для дальнейшего удобства при установке кода для баннеров IBV и для обычной баннерки.

3. Найдите плагин и нажмите на кнопку «Активировать».

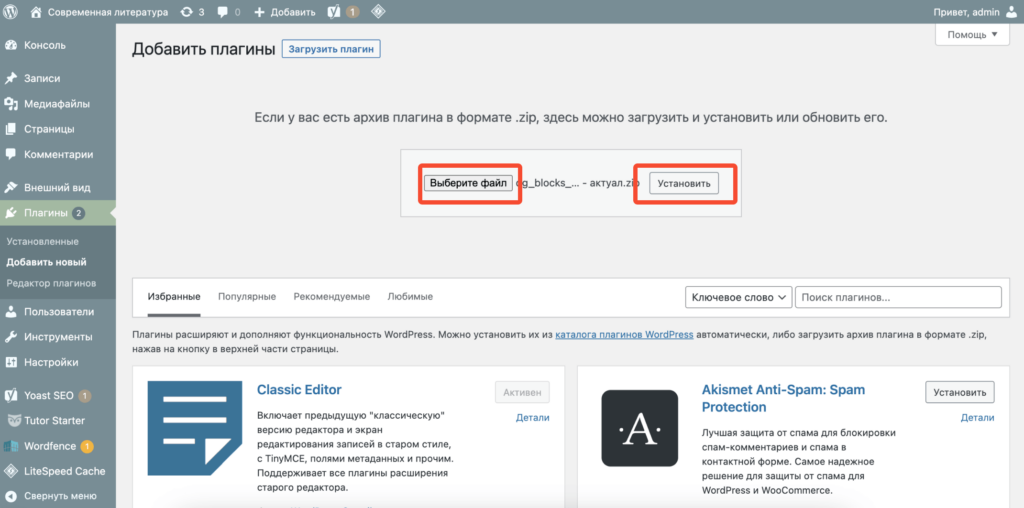
4. После установки Classic Widgets нужно поставить рекламный код Adlook. Зайдите в графу «Плагины», нажмите «Добавить новый» и далее — «Загрузить плагин».
5. В середине сайта находится кнопка «Выберите файл». Найдите на компьютере файл нашего плагина и кликните по нему два раза.
6. Нажмите «Установить».

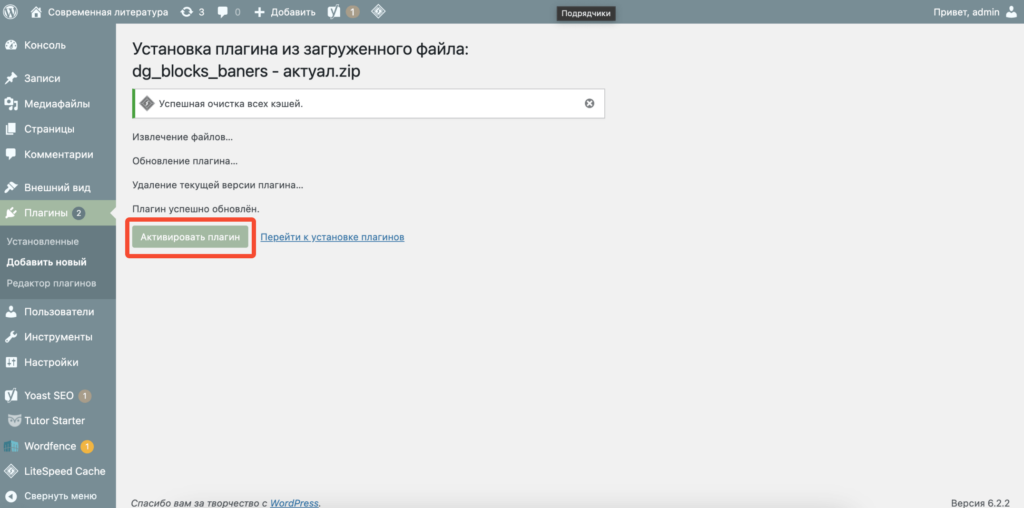
7. Кликните «Активировать плагин».

Как настроить Fullscreen на WordPress?
Установить рекламный блок можно сразу после того, как вы активируете плагин Adlook. Чтобы настроить Fullscreen, выполните несколько простых шагов:
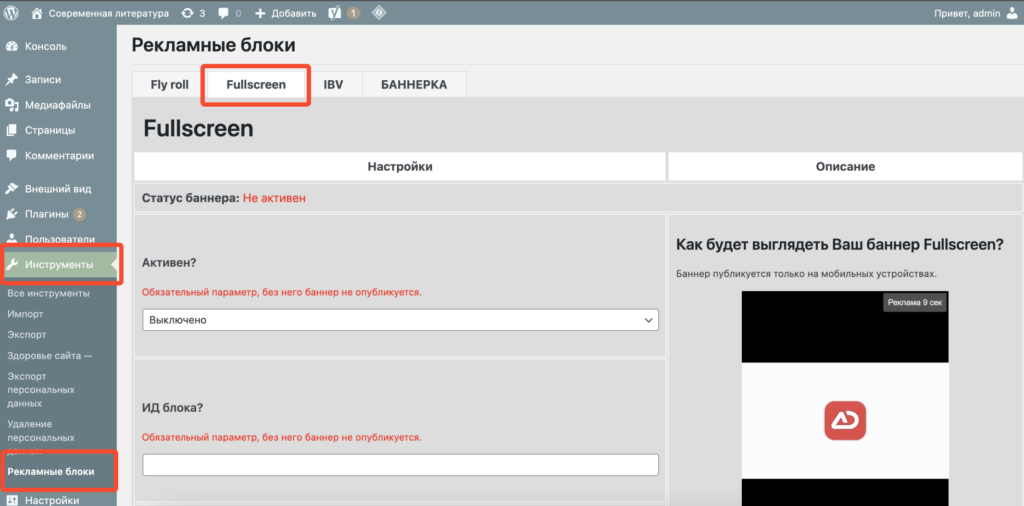
1. Слева находится боковая панель. Кликните «Инструменты» и выберите «Рекламные блоки». Затем выберите режим «Fullscreen».

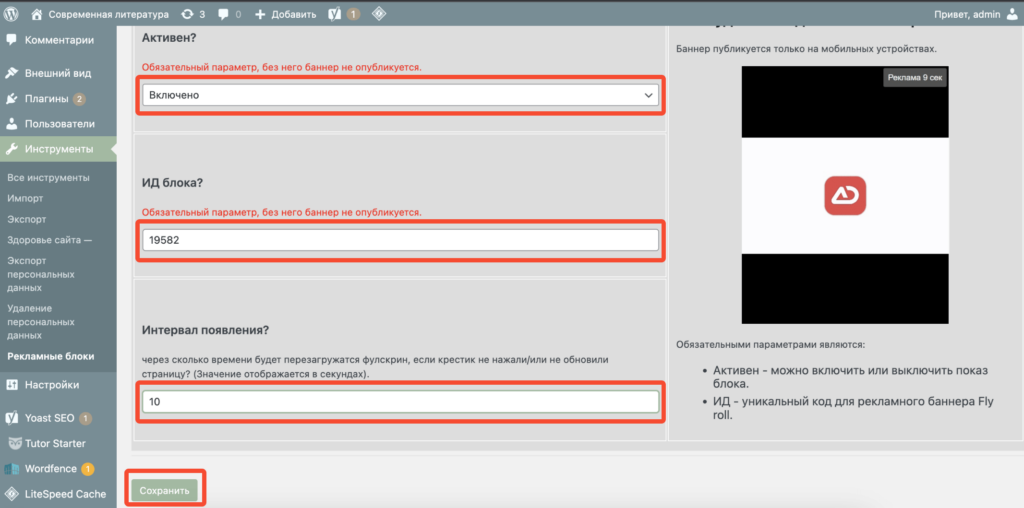
2. Выберите параметр «Включено» в графе «Активен?»
3. Введите номер ID в графе «ИД-блока?» (получите ID у менеджера)
4. Установите интервал обновления рекламного блока в нижней строке «Интервал появления» (в секундах).
5. После этого, нажмите кнопку «Сохранить».

Как настроить Fly-roll на WordPress?
Алгоритм настройки Fly-roll:
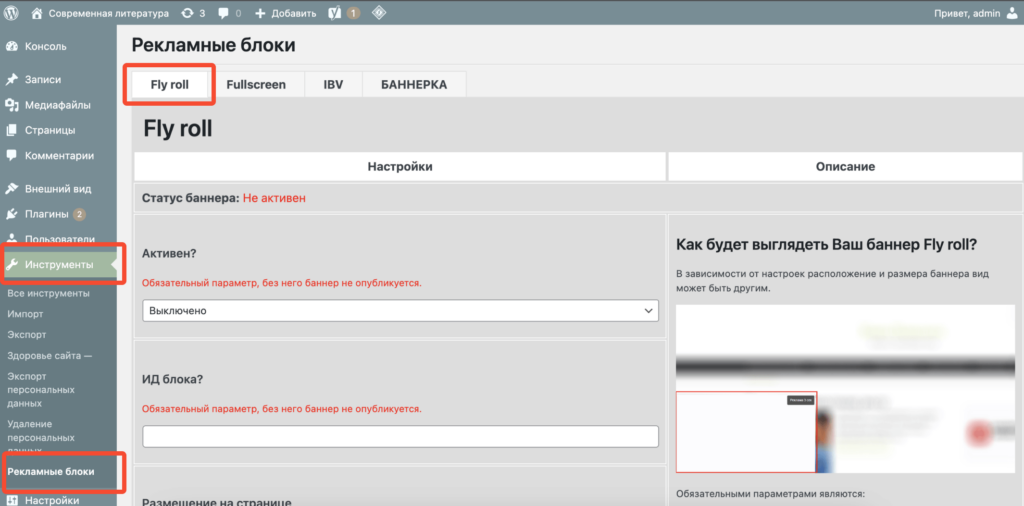
1. Слева находится боковая панель, которая содержит различные разделы и вкладки. Перейдите в раздел «Инструменты» и выберите «Рекламные блоки».
2. В верхней панели выберите «Fly-roll».

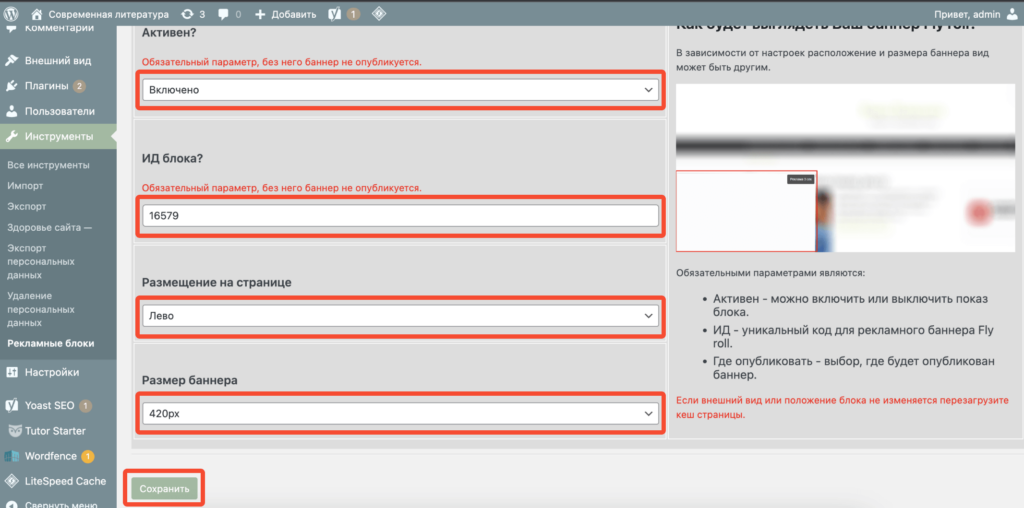
3. Выберите параметр «Включено» в графе «Активен?»
4. Введите номер ID в графе «ИД блока?» (получите ID у менеджера)
5. В разделе «Размещение на сайте» выберите опцию «Право» или «Лево», в зависимости от ваших потребностей.
6. Затем выберите размер баннера. После установки параметров, нажмите кнопку «Сохранить».

Как установить блок IBV на WordPress?
Чтобы установить IBV, выполните следующие действия:
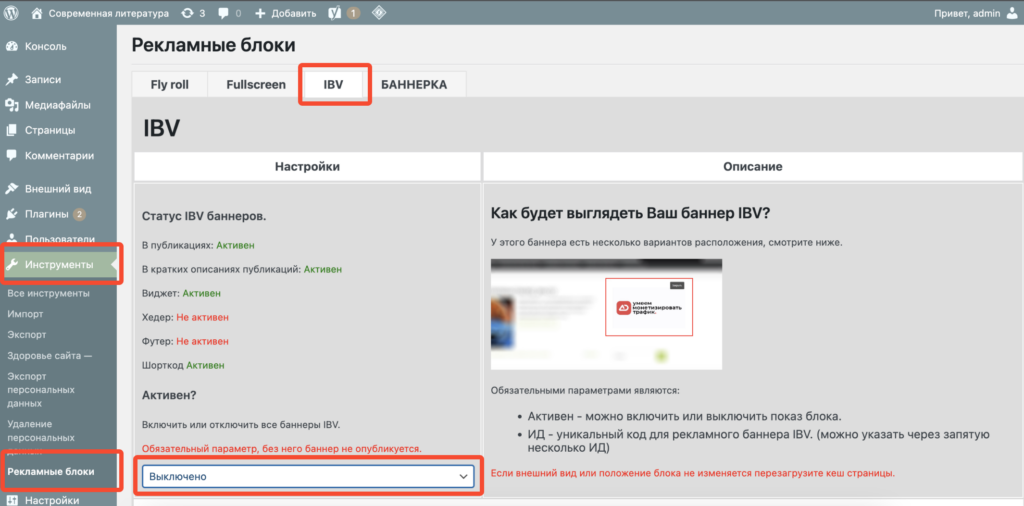
1. Перейдите в раздел «Инструменты» на боковой панели и выберите «Рекламные блоки».
2. Нажмите на кнопку «Активен?» и выберите параметр «Включено»

Настройка отображения в публикациях сайта
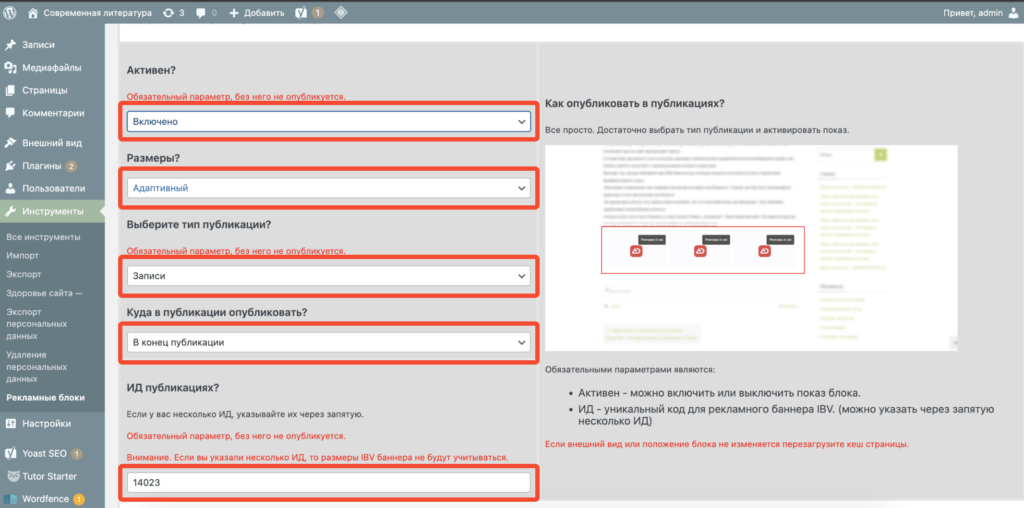
Перейдите к настройкам отображения в публикациях сайта:
- Выберите параметр «Включено» в графе «Активен?»
- В графе «Размеры?» выберите «Адаптивный». Если нужен уменьшенный размер, выберите 400px.
- В графе «Выберите типы публикаций» кликните «Записи».
- В графе «Куда в публикации опубликовать?» можно выбрать три варианта: «В конец публикации», «В начало публикации», «В середину публикации».
- Введите номер ID в графе «ИД-блока?» (получите ID у менеджера)

Настройка отображения в кратких описаниях публикаций сайта
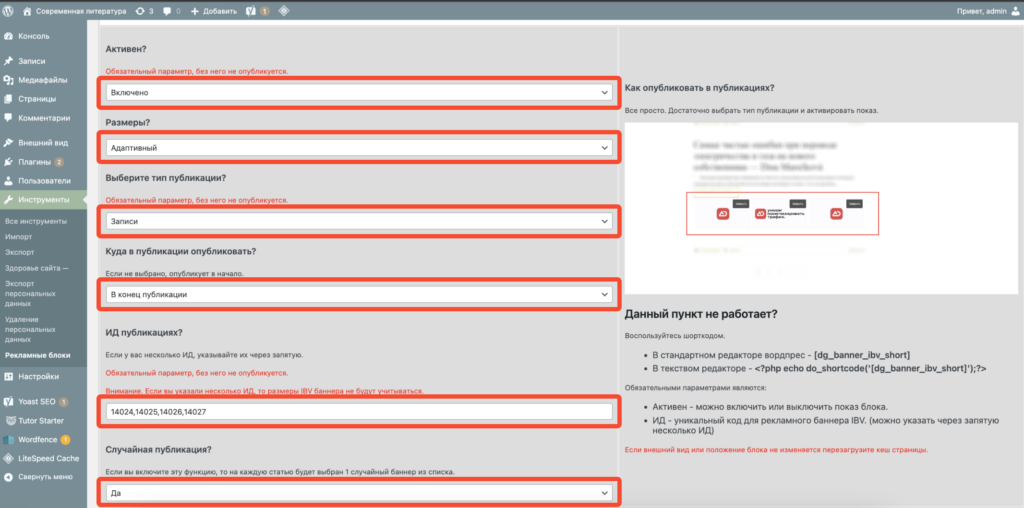
Далее перейдите к настройкам отображения в кратких описаниях публикаций сайта. Для установки рекламных блоков на главной странице сайта, на которой отображается список опубликованных статей, необходимо выполнить следующие действия:
- Выберите параметр «Включено» в графе «Активен?»
- В графе «Размеры?» выберите «Адаптивный». Если нужен уменьшенный размер, выберите 400px.
- В графе «Выберите типы публикаций» кликните «Записи».
- В графе «Куда в публикации опубликовать?» оставьте значение по умолчанию «В конец публикации».
- В графе «ИД публикациях» укажите несколько ID (запросите ID у менеджера). Это необходимо для того, чтобы рекламный блок отображался случайным образом при каждой загрузке страницы сайта. Этот подход поможет увеличить ваш доход на сайте, предоставляя разнообразие рекламного контента для посетителей.
- Установите значение «Да» в графе «Случайная публикация?»

Настройка отображения в виджетах сайта
Для настройки отображения в виджетах сайта выполните следующие шаги:
- Выберите параметр «Включено» в графе «Активен?»
- В графе «Размеры?» выберите «Адаптивный». Если нужен уменьшенный размер, выберите 400px.
- В графе «ИД виджета» укажите номер ID (запросите ID у менеджера).
- Нажмите «Сохранить» в самом низу страницы настроек для применения внесенных изменений.
Чтобы установить и проверить работу виджета, выполните следующие шаги:
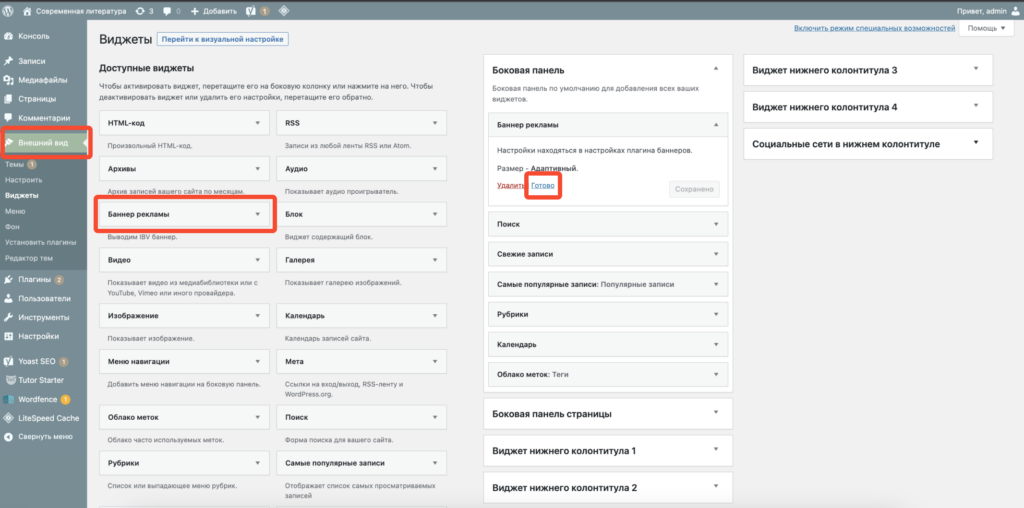
- В боковом меню перейдите во вкладку «Внешний вид» и кликните «Виджеты».
- С левой стороны найдите «Баннер рекламы». Зажмите левой кнопкой мыши и перетащите его в столбец «Боковая панель», который находится справа.
- Кликните на «Баннер рекламы» и нажмите кнопку «Готово». Теперь виджет установлен, и вы можете проверить его работу на вашем сайте.

Настройка отображения рекламных блоков в хедере
Для настройки отображения рекламных блоков в хедере выполните следующие действия:
- Вернитесь в настройки через раздел «Инструменты» в боковом меню и выберите «Рекламные блоки».
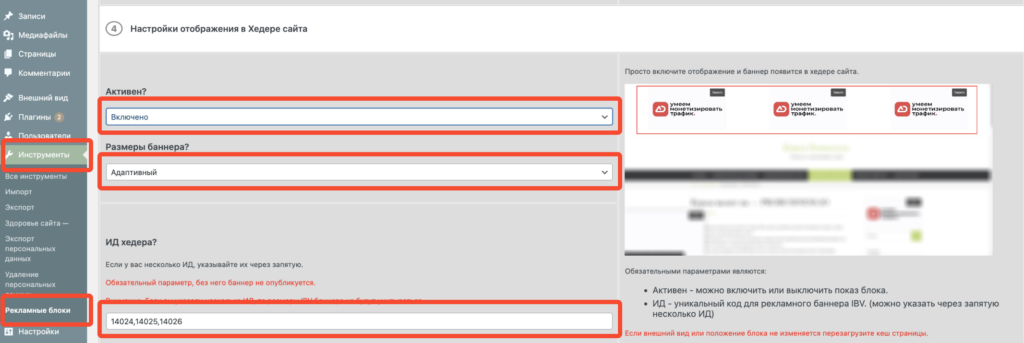
- Выберите «Настройки отображения в Хедере» (рекламные блоки будут отображаться наверху страницы).
- Выберите параметр «Включено» в графе «Активен?»
- В графе «Размеры виджета?» выберите «Адаптивный» или уменьшенный размер в 400px.
- В графе «ИД хедера» укажите номер ID (запросите ID у менеджера).
Таким образом, вы настроите отображение рекламных блоков в хедере вашего сайта.

Оптимальное количество блоков в хедере — 3 штуки. Больше делать не нужно, потому что блоки будут съезжаться. Если сделать меньше 3-х штук, блоки будут слишком большими.
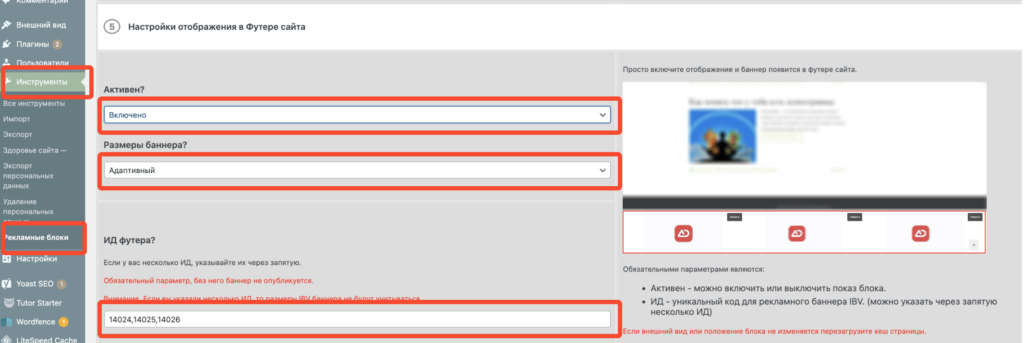
Настройка отображения рекламных блоков в футере
Для настройки отображения рекламных блоков в футере сайта выполните следующие шаги:
- Перейдите в раздел «Инструменты» и выберите «Рекламные блоки».
- Выберите «Настройки отображения в Футере сайта» (рекламные блоки будут размещены внизу страницы).
- Выберите параметр «Включено» в графе «Активен?»
- В графе «Размеры виджета?» выберите «Адаптивный» или уменьшенный размер в 400px.
- В графе «ИД футера» укажите номер ID (запросите ID у менеджера).
Эти настройки помогут вам активировать и корректно отобразить рекламные блоки в футере вашего сайта.

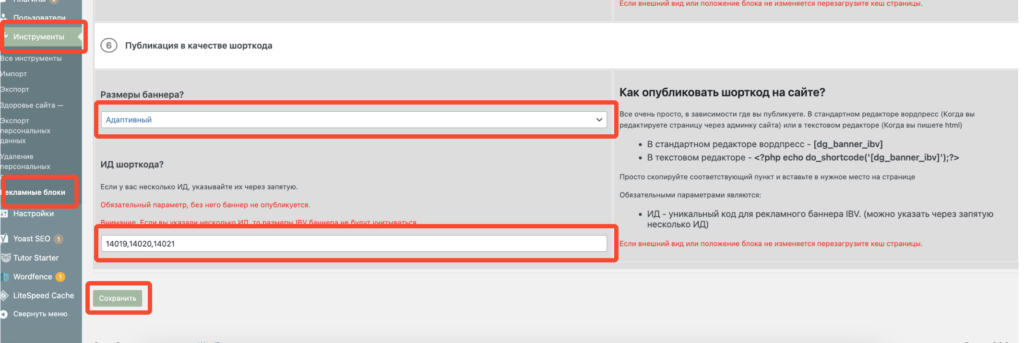
Настройка IBV в качестве шорткода
Для настройки IBV в качестве шорткода выполните следующие шаги:
- Перейдите в раздел «Инструменты» и выберите «Рекламные блоки».
- Выберите «Публикация в качестве шорткода»
- Выберите параметр «Включено» в графе «Активен?»
- В графе «Размеры виджета?» выберите «Адаптивный» или уменьшенный размер в 400px.
- В графе «Размеры виджета?» выберите «Адаптивный» или уменьшенный размер в 400px.
- Установите ID рекламных блоков в графе «ИД шорткода?» (введите ID через запятую и без пробелов).
- Нажмите кнопку «Сохранить» внизу страницы.
Теперь вы сможете вставить скопированный шорткод в нужное место, например, под меню сайта. Рекламные блоки сохранят свою позицию даже при переходе на дру страницы или рубрики, что позволяет более гибко управлять их расположением на сайте.

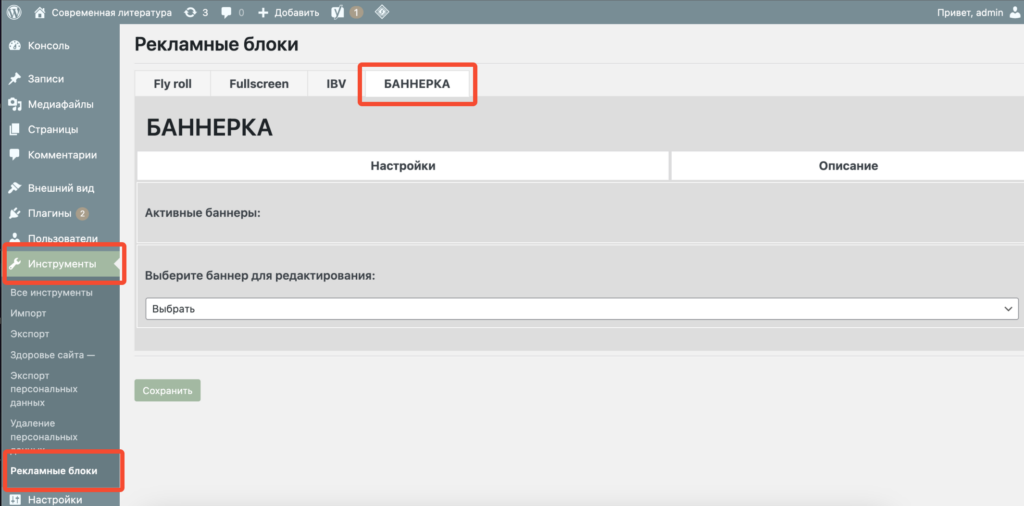
Как настроить «Баннерку» на WordPress?
После активации плагина Adlook приступайте к настройкам рекламного блока. выполните следующие шаги:
1. Перейдите в раздел «Инструменты» и выберите «Рекламные блоки».
2. Нажмите на кнопку «Баннерка», расположенную под надписью «Рекламные блоки»
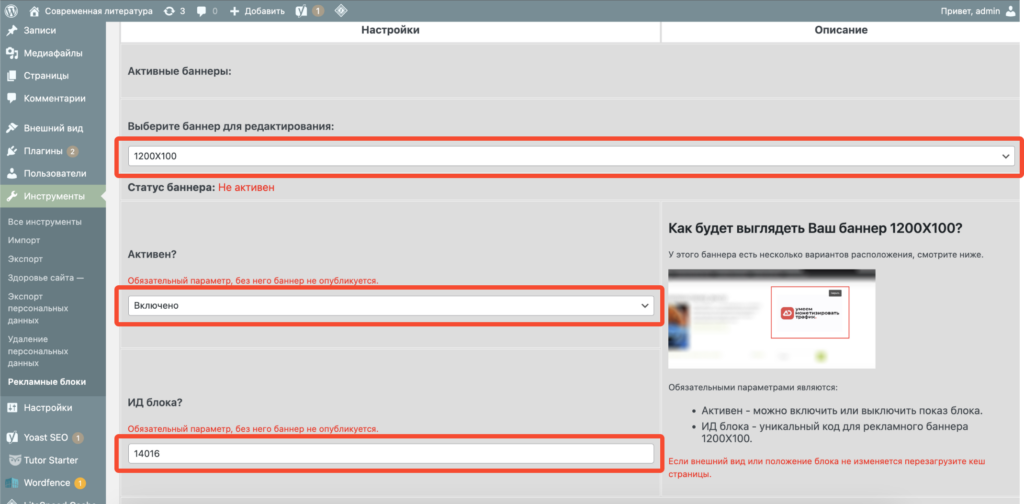
3. Введите номер ID рекламного блока в строке «ИД-блока?» (запросите его у менеджера).

4. В графе «Выберите баннер для редактирования» найдите нужный вам размер и кликните на него.
5. В графе «Активен?» выберите «Включено».
6. Введите номер ID рекламного блока в строке «ИД-блока?» (запросите его у менеджера).
7. Если вы хотите отображать баннер в хедере или футере, в соответствующей графе «Активен» также выберите «Включено».

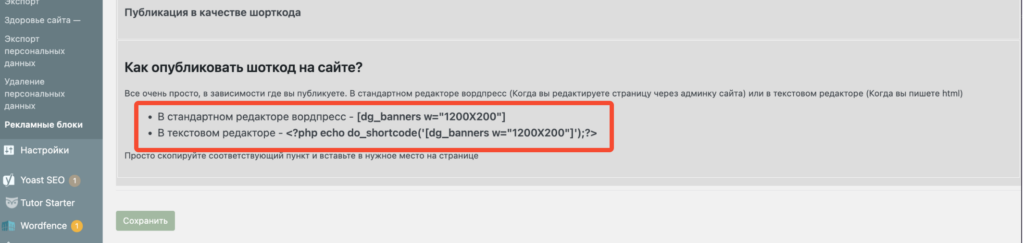
Как опубликовать шорткод на сайте?

Чтобы опубликовать шорткод на сайте и установить баннер в нужное место, вам нужно вставить соответствующий шорткод в код вашей веб-страницы. Всего у вас есть два шорткода — «Верхний» и «Нижний». Выполните следующие шаги:
Для Верхнего шорткода (установка в виджете):
Верхний код устанавливается, когда мы хотим разместить блок в виджет сайта. Кстати, его можно использовать в любых местах — в самой статье, в виджетах и так далее.
1. Скопируйте верхний шорткод.
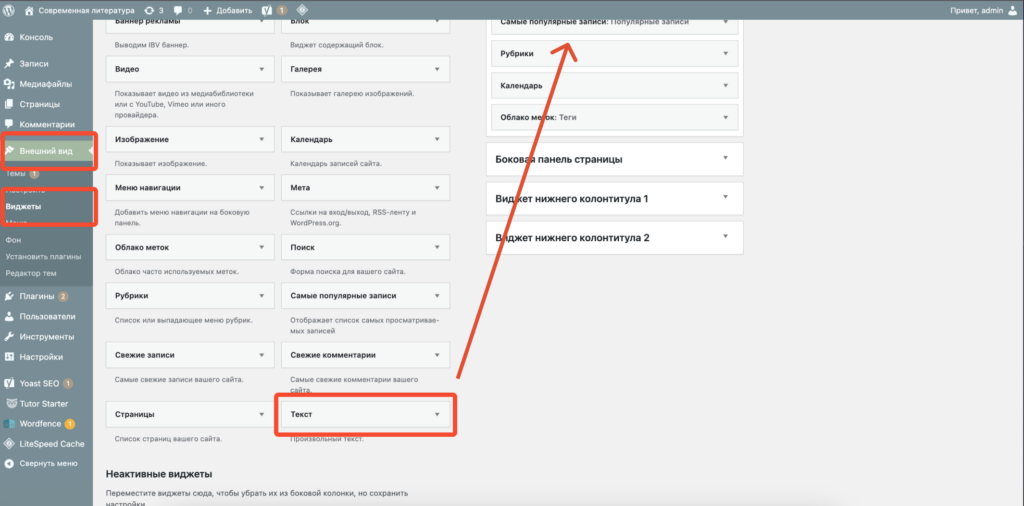
2. Перейдите в раздел «Внешний вид» на боковой панели и выберите «Виджеты».
3. Найдите виджет «Текст» и перетащите его наверх, как показано на скриншоте.
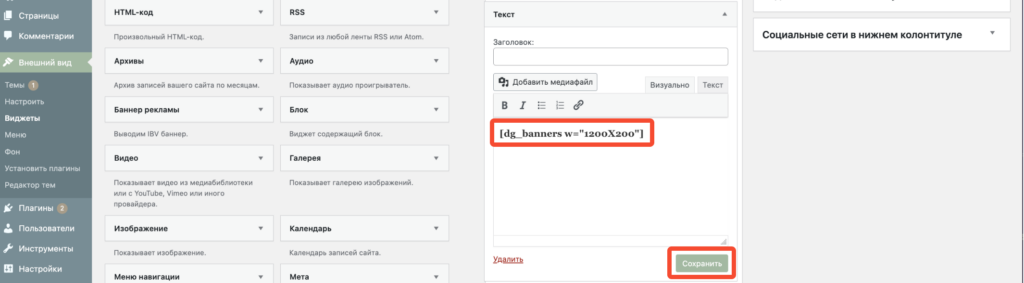
4. В виджете «Текст» вставьте скопированный верхний шорткод и нажмите «Сохранить».
5. Обновите страницу и очистите кэш.


Для Нижнего шорткода (установка в теле сайта):
Нижний код размещается в том случае, если вам необходимо поставить рекламу в какое-то специфичное место. Для этого нужно попасть в тело сайта. Например, мы хотим установить баннер под меню сайта.
1. Сохраните текущие настройки.
2. Скопируйте нижний шорткод.
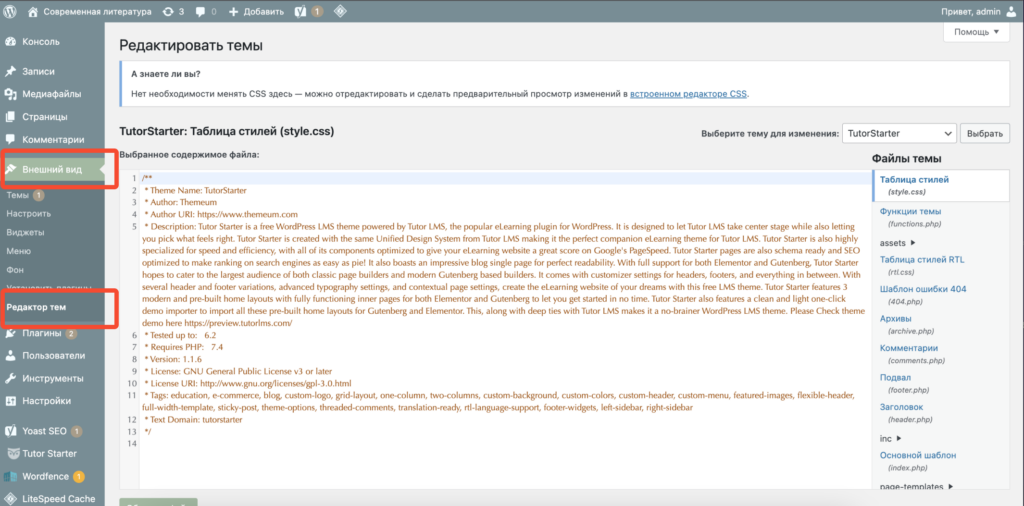
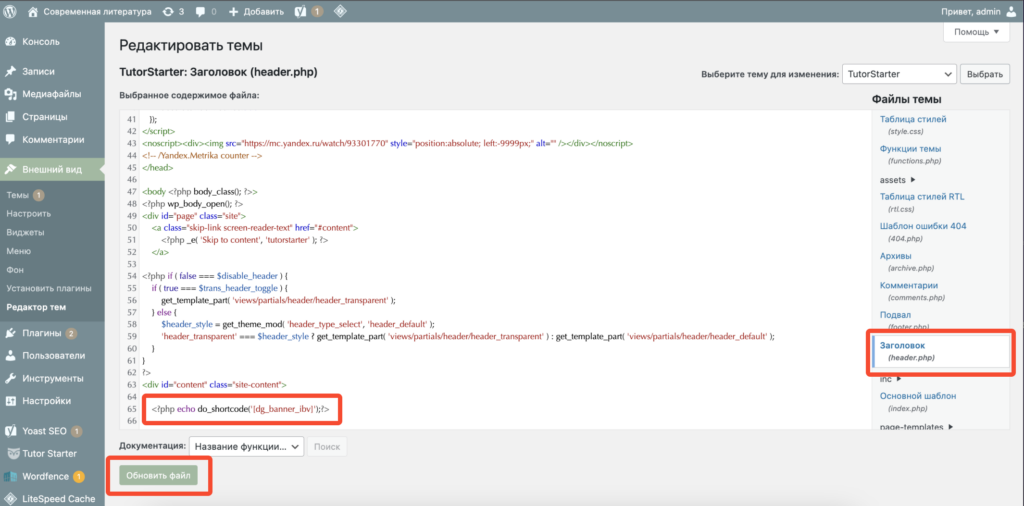
3. Перейдите в раздел «Внешний вид» и выберите «Редактор тем». Перед нами откроется верстка.

4. Переходим в Header PhP, так как нам необходимо установить рекламный блок под меню сайта.
5. Вставьте скопированный нижний шорткод.
6. Нажмите «Обновить файл».
7. Обновите страницу и очистите кэш.

Теперь блоки будут размещены в соответствии с вашими настройками.
Читайте также
Каким будет ваш доход?
Используйте наш онлайн калькулятор расчёта дохода сайта с помощью рекламы.
Посчитать